PHOTOSHOP写真加工の基本2-1 5分でわかる!マスクの仕組み
こんにちは!
kotsumeです(๑・‿・๑)
今回のテーマはこつめ的Photoshop3つのポイント2。
( 遅くなってすみません )
『マスクの仕組みを理解する』というお話。
Photoshopについて学び始めて色んな書籍やWebサイトを巡っていると、レイヤーとほぼセットで出現するこの「マスク」という言葉。
皆さん、マスクってどのように理解していますか?
レイヤーと同じように○○マスク、○○マスク…と語尾に「マスク」とついた色んな名前で登場してきて、?????ってなってる方も多いかもしれません。
でもね、でも・・・・
マスクの考え方は、全て同じです。
今みなさんが知っている各マスクの名前、そのマスクの前についている”○○”、一旦全部忘れましょう!!
そこで今回はまず、マスクっていったいどんなモノなのか超基本的なところから解説してみたいと思います。
解説の前に、マスクを使用したシンプルな例をひとつ。
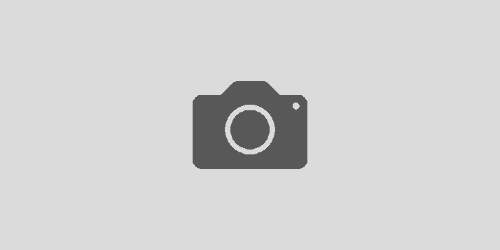
画像①

画像②

マスクを使って、この2枚の画像をこのようにすることができます。
↓ ↓

さて、なんだか間違い探しのようですが笑、画像①をベースに、画像②のマウスを合成しました。
これは、ごくごくシンプルにマスクを使用した合成の一例。今回はこの画像を元に、話を進めていきたいと思います。
マスクとは、簡単に一言で説明すると、このように各レイヤーを目隠ししたり見えるようにしたりできるもの、です。
レイヤーは通常、常に一番上にあるレイヤーの表示が最優先になっています。例えば全く同じサイズ、同じ画角の写真を2枚レイヤーで重ねると、上の写真を非表示にしないと下の写真は見えません。
ここからレイヤーの仕組みについてすこーし、寄り道しますので、説明不要の場合はこちらから^^
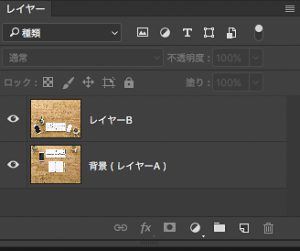
例えば下記のような場合。

レイヤーAの上に、全く同じサイズのレイヤーBがのっていますね。
これは単純に、レイヤーA( 例えば紙だとしましょう )の上に、ぴったりレイヤーB( 別の紙 )が重なっているだけ、と考えると理解できるでしょうか。
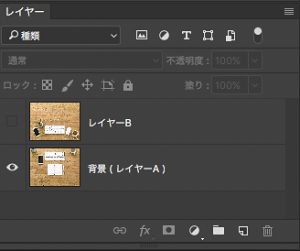
この、レイヤーBを非表示にして下記のような状態にすると…

レイヤーAのみが表示され、下のように。

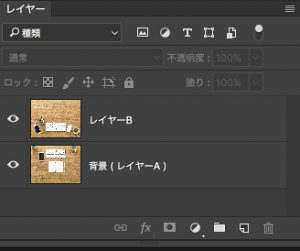
そしてレイヤーBを表示している ( = 目のアイコンがついている )下記のような場合、

今度はレイヤーBのみが表示されます。

このように、上にあるレイヤーが不透明度100% ( = 透けないので下のレイヤーが見えない※1 )だった場合、上のレイヤーを削除、または非表示 ( ※2 ) にしない限り、下のレイヤーは全く見えません。
*****補足*************
( ※1 ) 例えば 、今回のように写真や、べた塗り( =色で塗りつぶした )レイヤーなどが挙げられます。
( ※2 ) 各レイヤーの一番左にある目のアイコンをクリックで切り替えます。
→ ![]()
▼『レイヤー』についての関連記事はコチラ ▼
Photoshop写真加工の基本1-1 レイヤーを侮るべからず
Photoshop写真加工の基本1-2 プロはレイヤーをこう使う
***********************
でも。
背景レイヤーAの写真に、上に乗っているレイヤーBのマウスだけをのせたい、一部だけを表示したい、つまり、合成したい!
と思った時。
レイヤーBにマウスの形に沿ったマスクをつけてあげると、レイヤーAの上に、レイヤーBのマウスだけを表示することができます。
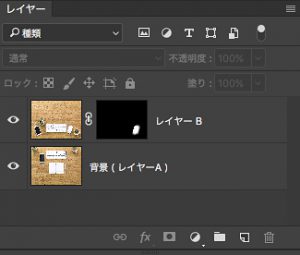
下記のようなレイヤーの状態で…

じゃんっ!合成が完了します。

全てのレイヤーの一番左にはアイコンや画像が表示されています。
そしてそのレイヤー( ここではレイヤーB )にマスクを作成する( やり方はここでは省略 )と、その右側に真っ白か真っ黒、はたまたその2色で描かれたアイコンが表示されるようになります。
そう、この右側に出来るアイコンこそが、マスク。
マスクは全て、白と黒のモノクロで描かれています。
そのモノクロのマスクがついているレイヤーBに対して
黒い部分が、レイヤーBを隠している箇所 = 下のレイヤーが透過して見える
白い部分が、レイヤーBが “見える” 箇所 = 下のレイヤーの上に重なって表示される
全面真っ黒なマスクになっていればレイヤーBは視覚的には全く見えない状態。
逆に、真っ白なマスクになっていればレイヤーBが全面に表示される状態。
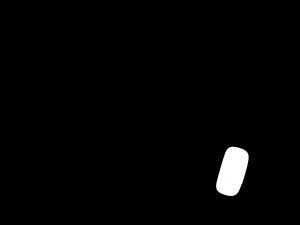
さて、先ほどの合成に使用しているマスクがこちらです。

真っ黒、真っ白という言い方をしているのは、この白と黒の濃度を調整することによって重なり方、見え方が変わってくるから。上の画像のように白い部分が完全に 100%真っ白の場合、下のレイヤーの上に画像( レイヤーBの一部 )を貼ったようになります。さらに、少し透けていたりすれば、その透け具合によって下のレイヤーが透けてくる、というわけです。
具体的には、

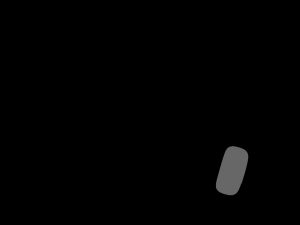
このマスクの白い部分を上記のように、真っ白ではなく、うっすら黒で塗ると・・・

このように、マスクの濃度が変わって半透明になります。もちろん、ブラシでいかようにも調整が可能です。
※実際このように透かしてのせたい場合、様々な方法がありますが、今回はマスクの説明なのでマスクで調整。
このように、見せたい部分だけを見せる、不要な部分を隠す。これが、マスクの基本的な仕組みです。
さて、ここまででいかがでしょうか?
初歩的なところから説明させて頂きましたが
この概念こそ、○○マスク、○○マスク、
全てのマスク共通の考え方なんです。
今回のマスクは厳密にはレイヤーマスク、と呼ばれるものですが、その他にもベクトルマスクやクリッピングマスクなど様々な特徴を持った ” マスク ” が存在します。ただ、見せたい部分と隠したい部分を調整する、という意味では考え方は同じ。
きっと、今まで色んなところで色んな名前であなたの前に出てきた “マスク”達。ちょっとややこしいな〜と苦手意識を持たれていた方も、名前にとらわれず、まずはこの基本的な考え方を頭に入れておきましょう。
この考え方、やり方を様々な場面で応用するため、私は、マスクを使わないでレタッチすることは99.9%ありません!
絶対になくてはならない、皆さんにもガンガン使って頂きたい必須ツールのマスク。次回はその便利な使い方について、もう少し詳しくお話ししていきたいと思います。
では、今回はこの辺で・・・・
kotsume 🙂
>> Today’s Retouch !

+

↓ ↓